Nápověda: Jak vytvořit hru
Grafika hry
– Vkládání grafických objektů
a animací do hry
– Co ještě musíte vědět
o grafice hry
Nepřehlédněte
Co ještě musíte vědět o grafice hry
Grafika hry má ještě jednu zvláštní vlastnost, kterou je třeba mít na mysli: Ne vždy ji hráč uvidí tak, jak jste ji vytvořili. Proč? Protože hru lze spustit na spoustě různých zařízení - s různě velkými displeji a s různým rozlišením (počtem obrazových bodů). S tím je třeba při tvorbě grafiky počítat a přizpůsobit se tomu. Jak přesně?
(Pokud chystáte hru jen pro pár přátel, tak se detaily v bodu 2 netrapte. Jestli to ale s hrami myslíte opravdu vážně, měli byste o nich vědět i toto...)
1) Pozor na drobné detaily
Pokud hráč bude hru hrát na malém displeji s nízkým rozlišením, drobné detaily při zmenšování zaniknou nebo budou méně výrazné. Pokud detaily nemají pro hru zásadní význam, o nic nejde. Pokud ale umístíte na scénu kamínek o velikosti 1x1 obrazový bod, který má hráč sebrat a použít, může to být problém. Jak velké - nebo malé - tedy mohou být předměty? Počítejte vždy s tím, že jakákoli grafika může být za celkem běžných okolností zmenšena až 4:1, tedy při největším zmenšení vznikne ze 4 obrazových bodů jen jeden.
2) Pozor na proměnlivé objekty a animace
 Pokud se na scéně má něco změnit, hrozí další problém, kterému je nutné předejít. Jaký? Začněme krátkým vysvětlením dvou základních možností pohybu/změny obrazu/předmětu na scéně (pokud něco z textu nebude zřejmé, napoví vám obrázky a jejich popisy):
Pokud se na scéně má něco změnit, hrozí další problém, kterému je nutné předejít. Jaký? Začněme krátkým vysvětlením dvou základních možností pohybu/změny obrazu/předmětu na scéně (pokud něco z textu nebude zřejmé, napoví vám obrázky a jejich popisy):
a) Objekt se změní tak, že žádná jeho část nezůstane stejná nebo na stejném místě: Třeba postava se posouvá, šíp letí...
b) Objekt se změní tak, že jeho část je stále stejná: Třeba postava stále stojí, jen se usměje (změní se tedy jen její ústa), skříňka se otevře (většina skříňky je stále stejná a na stejném místě, jen její část - dveře - se změní - otevřou).
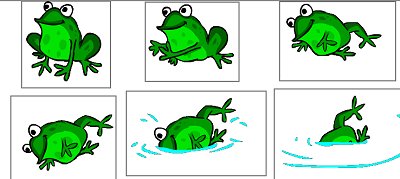
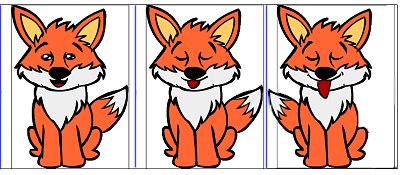
Je to patrné z obrázků: Každý obrázek skákající žáby je úplně jiný, při animaci tedy nezůstane v žádném kroku žádný kus žáby na stejném místě. Jinak je tomu u lišky - při animaci se liška téměř nemění, ke změně dochází jen u jazyka a očí. Její část je tedy stále stejná.
 V případě a) žádný problém nehrozí. V případě b) ano. Pokud je to tedy jen trochu možné, dávejte přednost animacím typu a)! Usnadníte si život!
V případě a) žádný problém nehrozí. V případě b) ano. Pokud je to tedy jen trochu možné, dávejte přednost animacím typu a)! Usnadníte si život!
Proč u b) hrozí trable? Protože když nakreslíte dvě úplně stejné (do posledního bodu) postavy - lišící se jen úsměvem (abychom použili výše uvedený příklad) a při animaci je dáte přes sebe, bude v editoru vše vypadat dokonale. Ale ve skutečné hře? Pokud dojde ke zmenšení na menší displej, může se stát, že se každá z postav zmenší nepatrně jinak a při výsledné animaci se tak bude měnit nejen úsměv, ale třeba také různé další její části - a budou tam problikávat různé body. Jak tomu zabránit?
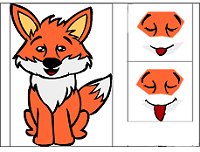
A) Nejlepší cesta je ta, kdy pro měnící se objekty skutečně vždy nakreslíte jako obrázky animace pouze onu měnící se část. Vyplazuje postava jazyk? Pak postavu dejte do scény jako statický objekt a jako kroky animace nedávejte celou postavu, ale jen vyplazovaný jazyk. Otevírají se skříňce dveře? Pak skříňku nakreslete jako součást pozadí a objekt (nebo kroky animace) otevírání dveří nebudou obsahovat celou skříňku, ale jen ony otevírané dveře.
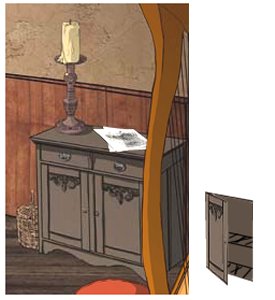
 Je to opět patrné z obrázků: Na druhém obrázku lišky bude liška použita jako neměnný objekt na scéně a v animaci budou dva obrázky - s trochu a s hodně vyplazeným jazykem. Obrázky nemají žádnou společnou část, takže když se každý při zmenšení trochu změní, nic hrozného se nestane (bílé pozadí je nastavené jako průhledné). Na obrázku skříňky vidíte, že skříňka je součástí pozadí a zvlášť jsou nakreslená pouze otevřená dvířka (a samozřejmě vnitřek skříňky, který je nyní vidět místo zavřených dvířek).
Je to opět patrné z obrázků: Na druhém obrázku lišky bude liška použita jako neměnný objekt na scéně a v animaci budou dva obrázky - s trochu a s hodně vyplazeným jazykem. Obrázky nemají žádnou společnou část, takže když se každý při zmenšení trochu změní, nic hrozného se nestane (bílé pozadí je nastavené jako průhledné). Na obrázku skříňky vidíte, že skříňka je součástí pozadí a zvlášť jsou nakreslená pouze otevřená dvířka (a samozřejmě vnitřek skříňky, který je nyní vidět místo zavřených dvířek).
B1) Pokud z nějakého důvodu nemůžete použít způsob A, čeká vás trochu složitější cesta. Můžete každý krok animace umístit do zcela stejného obrázku (stejné velikosti se stejně umísteným grafickým objektem) a nepoužít pod-obrázky.
B2) Nebo předpokládejme, že máte všechny kroky animace v jednom obrázku a používáte jeho rozřezávání tak, jak je popsáno v článku Grafika hry – základní rady a postupy. Pokud musí jednotlivé kroky animace obsahovat prvky, které jsou stále stejné, musíte dodržet tato pravidla:
I) Obrázky musejí být skutečně naprosto stejné (až na měnící se část); pokud se budou neměnné části lišit byť jen v jediném bodě (pixelu), bude při animaci tento bod rušit.
 II) Vyberte si libovolný neměnný bod opakující se ve všech krocích animace (třeba špičku nosu) a umístěte celý obrázek tak, aby tento bod byl na souřadnici, která je bezezbytku dělitelná číslem 8 (tedy třeba 8, 16, ale třeba i 160 nebo 320; ale ne 19, protože 19:8=2, zbytek 3 (protože 2x8=16 plus 3 = 19)). To platí pro souřadnici x i y. A toto pravidlo dodržte pro všechny kroky animace.
II) Vyberte si libovolný neměnný bod opakující se ve všech krocích animace (třeba špičku nosu) a umístěte celý obrázek tak, aby tento bod byl na souřadnici, která je bezezbytku dělitelná číslem 8 (tedy třeba 8, 16, ale třeba i 160 nebo 320; ale ne 19, protože 19:8=2, zbytek 3 (protože 2x8=16 plus 3 = 19)). To platí pro souřadnici x i y. A toto pravidlo dodržte pro všechny kroky animace.
III) Při rozřezávání obrázků musejí být všechny kroky rozřezané stejně - tedy pokud je řezací rámeček u prvního kroku 50 bodů před onou zmiňovanou špičkou nosu, musí být 50 bodů před špičkou nosu také u všech ostatních kroků.
Zase je to patrné z prvního obrázku lišky: Představte si na chvíli, že poslední liška má ocas také vpravo, jako ty předchozí dvě. Potom nejjednodušší bude, když levý horní bod ucha každé lišky (který se zjevně v animaci nemění) dáme na správné souřadnice (vždy třeba 8 bodů od horního kraje a 8 (první obr.), 144 (druhý obr.), 288 (třetí obr.) bodů od levého okraje. A ořízneme natěsno, přesně u levého ucha i u ocasu tak, jak naznačují šedé linky na obrázku.
Pokud bude mít třetí obrázek lišky ocas vlevo tak, jak je tam nakreslený, nemůžeme vlevo lišky oříznout tak, jak to ukazují šedé čáry (té poslední bychom uřízli ocas), ale uděláme to tak, jak to ukazují ty modré čáry. Všimněte si, že modrá čára je opět u všech obrázků stejně vzdálena od neměnných částí lišky, v našem případě tedy třeba od levého ucha.
Na závěr
Víme, že tato část povídání o grafice je nejsložitější; vzhledem odlišnostem různých přístrojů, na kterých má vaše hra běžet, je bohužel třeba tyto detaily znát a dodržovat. Chce to ale jen trochu cviku, uvidíte. A většině nepříjemností se vyhnete, pokud prostě dva po sobě následující obrázky v animaci nebudou obsahovat neměnné části.
V textu jsou použity obrázky Lukáše Balcárka (žába, liška) a Viky Macháčků (místnost se skříňkou) z připravovaných her v systému GameStylus.
