Help: How to create a game
– Creating a game step-by-step
Game Graphics
- Inserting graphics to a game:
images and animations
Don't miss
How to create a mobile game - step by step
GameStylus is a system that lets you create a game for mobile phones and tablets easily and quickly - without any programming knowledge. Just use the GameStylus web interface and create your game in your web browser; but the resulting game runs in a real mobile application, so it is both quick and easy to use. You can not only create games, but also educational applications, animations etc. Here's how to do it - step by step.
Immediately after reading this short manual, you will be able to create your own mobile game.
Recommended: Watch our video demonstrating how this whole process works. Tip: Click on the bottom right of the video (the YouTube logo), select the maximum resolution and play the video in full screen. This will allow you to read all texts in the video. The video shows a simple test game, and the actual game can be seen in the video here.
This text continues below the video.
1. Getting Started: Create a new game
At the beginning, it is a good idea to have a clue what your game, animation or other application will be about. Moreover, of course, to have your graphics prepared. Then just log into your user account at GameStylus.com (if you have not registered yet, register for free, it will take no longer than 10 seconds). After you log in just fill in the name of your game and then click on the button Create (a new game).
(The procedure is always the same - therefore we will continue to talk about the game, but the same way you can create any application. And one more thing: The name of the game mentioned above is just for your use, therefore you do not need to think about it too much.)
2. Insert pictures
How will your game look? You can decide right now! Above in the menu you can see two important items: Backgrounds and Images. Backgrounds are scenes - it can be a forest, a chamber in a castle or the surface of the Moon. Backgrounds must have dimensions of 1280 x 720 pixels (dots) and must be in a JPG format.
Images are everything else that the player can see: Items to collect, animated characters and other movable elements, animations of your hero, objects in the foreground of the scenes. Images must be in PNG format. It is definitely recommended to use images smaller than 2000 x 2000 pixels (points) in 256 colors (i.e. 8-bit) with a transparent background. They can be created in almost any graphical editor.
You can upload the Backgrounds and Images easily. Just click to the Backgrounds (or Images) in the menu above and then choose the files to upload. You can upload one or more files simultaneously.
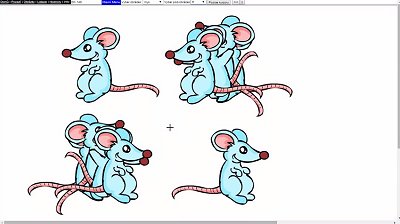
In one image, there may be more objects: For example, all phases of one animation or all objects that can be collected. Once you upload the image, you can cut it into individual parts – just click the button Split the image. For cutting, always click in the upper left corner and then to the bottom right corner of the object. This way will mark – step by step - every object in the image.
All images can be used repeatedly - several times - in one scene or in multiple scenes - the way you want. Their size can be adjusted (reduced) for the scene, so you just need one image for all the different sizes.
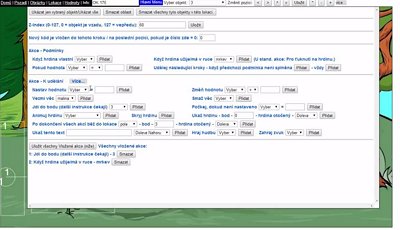
3. Objects to collect
If your game offers the possibility to collect items, all the images of the items should be in one image. Cut all of them, then click to Show/Hide numbers and select them one by one (use Edit selector, select for example 1 left/top, 2 left/top etc.) and fill in the Name (which is only for you), Description and Action text – and save them. Description will be shown to players when they tap the collected object in the inventory, Action text shows, when the object is used in a place where it is not possible to use it.
4. Prepare your hero
 Use menu item Location - and go into the first location, which is called For tests and common animations. Here you can create animations for the main character. You'll probably need the animations of the hero walking to the left and to the right - and standing still looking to the left and right. Maybe you will need some other walking directions or special actions like jumping. Your imagination has no limits.
Use menu item Location - and go into the first location, which is called For tests and common animations. Here you can create animations for the main character. You'll probably need the animations of the hero walking to the left and to the right - and standing still looking to the left and right. Maybe you will need some other walking directions or special actions like jumping. Your imagination has no limits.
In the Main menu press the button Add Anim. Objects to the Scene, select an image above and a sub-image (if defined) - and click to the scene to place it. Then select the next frame and place it. (Keep in mind: Your hero must really move to the right direction, not stay fixed in one place. Last step of each animation of walking must be the same image as the first step.) Once you have finished the animation in one direction, go back to the Main menu and repeat the same procedure again for another direction. Don’t forget to include the animation of standing still (it can be just one frame) to all the directions you need.
Why you should always - after finishing inserting images in one direction - go to the Main menu? By pressing the button Add Anim. Objects to the Scene it always creates a new animation. You can then press the button Edit Anim. Objects, select any of the images (using the selector above) and click to Step or Run to play the animation, in which the image belongs.
Step-by-step select one frame of every animation and use the more... choice (in the menu above) to name it. For example: Hero running left. Hero running right. Remember to always store the appropriate name. Now your hero is ready to use.
5. Scenes of the game
In the menu, select Locations and press the button Insert a New Location. Choose a background (previously uploaded) and give the location a name (it is just for you). Use button Add Objects to the Scene – and place any image or sub-image to the scene. This way you can place various objects to the scene - including furniture, plants, objects to collect etc. Use button Add Anim. Objects to the Scene in the Main menu to create animations – the same way as when you animated the main character.
Use the button Add points (paths) in the Main menu to add points between which the hero can walk. Use the button Edit Points/Add the path to connect the points - use the choice more... in the top menu: Always select two points to be connected and animations of the hero that will be used to move between these points (to the right, to the left). It can be walking, as well as jumping, climbing stairs, sliding, whatever you imagine - and whatever you have prepared.
Each point of the paths - and each object (and animated object) has a special property, which is called Z-index. The larger the value is, the closer the object is displayed to the game player. Points of paths usually have Z-index = 50, objects 10, animated objects 30. Normally, there are objects shown back, animated objects in front of them and the paths of the hero (or, more precisely, the hero; the paths are invisible for players) are in the front. However, you can change Z-index (when editing the objects), allowing you, for example, to place a piece of furniture or a tree in front of the hero.
WARNING: Setting of the Z-Index will be reflected in the game, but not in the editor! So in the editor you can see an object in the front, but in the game it could be in the back!
6. What is visible and what is moving – and when
To control the game, you will need something called Flags (if you have ever programmed, you will know them as variables). With them, you can determine the status of the game. Does it sound complicated? No worries!
In the top menu, select Flags. Then you can fill in a name and number and click the button Add this New Flag to create the Flag. Let's create a Flag named Carrot with a value of 1 and a flag named Hare = 0.
The Flag Carrots = 1 says that the carrot, which is in one scene of the game, is visible. When we change it later to 0, the carrot disappears. The second flag, Hare = 0, says that the hare is not on the scene. Until you change it to 1 - then the animated hare peeks out from a burrow. How to do it? Let’s see...
7. How to let things to appear and disappear
As you know, you can place many objects (ordinary ones and animated ones) to the scenes – and then modify them later. Start editing the objects, select the number of one of them at the top and then hover over the item more...
A new menu appears. There you can see this: Object is active if – here you can choose a Flag, which is needed for the object to be active = visible. Let’s go back to the carrot mentioned above: We will edit the image of the carrot and set here: Object is active if Carrot > 0. Then the carrot will be visible when the Flag Carrot is greater than 0.
Similarly, for our animation of the hare we will set for the first frame: Animation goes after this frame if Hare > 0. And we will tick the checkbox First frame invisible. What does it mean? As long as the Hare Flag is zero, the animation will be stopped and the first step of the animation will be invisible. When we change the value to 1, the animation starts and our hare will show itself and animate.
8. Let’s our player to control the game
 Players control the games using the so-called Active Areas. It is very simple: At each scene, you can use - in the main menu – the button Add Active Areas – to draw rectangles. When a player taps on these rectangles on the screen, something happens. (These rectangles are not visible to the player, of course - and you can place them anywhere - on an object which can be collected, on an animation etc.)
Players control the games using the so-called Active Areas. It is very simple: At each scene, you can use - in the main menu – the button Add Active Areas – to draw rectangles. When a player taps on these rectangles on the screen, something happens. (These rectangles are not visible to the player, of course - and you can place them anywhere - on an object which can be collected, on an animation etc.)
Once the rectangles are inserted, you can use the button Edit Active Areas to define what should happen when the player taps the area. Simply select a number of an active area and use the option more... It shows a menu with two types of events - the conditions and the actions to do.
You can, for example, choose: Show this text - and if the player taps on the area on the display, the game shows the text. Or: Go to point – and the hero goes to the selected point. Or: After finishing all actions go to location – and the hero moves to another location of the game. Or: Set Flag - this will change a Flag, such as the aforementioned Hare from 0 to 1 when the player taps this Active Area, starting the animation of the hare this way.
Actions can have conditions. For example: If the hero uses Carrot Go to point 2, Set Flag Hare = 1. When a player uses the carrot here, hero comes to the hare burrow and the Flag Hare is set to 1, so the animation of the hare starts.
Once you add all instructions, save them by clicking on the button Save all the Inserted Actions.
9. Game settings
Now we have almost finished our very first game. Click the Home at the top and click the Basic game settings link. Here select the language of the game, set where the game begins (name of the starting location and the point where the hero starts), what animation is used when the hero is standing still and is looking to all the directions (an animation with just one picture may be enough here). And use the button Save to save the settings.
10. Play the game and earn money
Click to Home again and then click the link Export. Install the GameStylus app to your smartphone or tablet and download your newly finished game - press the down arrow number 1, log in to your GameStylus account and click Download the game. Then start it.
Once you test your game – and you know it works as it should - you can publish it. After publishing, your game will be available to anybody who installs the GameStylus application. Moreover, if you seriously want to make games, just contact us - and we will convert your game into a full-fledged application and publish it - with the terms which we will discuss with you - on Google Play. So the players will be able to download your game for free - or buy it - even easier. If the game is sold, then we would share the money with you, of course.
One more note
In this short tutorial, we could not discuss all the details. The GameStylus system can do much more, of course. It can also play music and sounds, the game supports translations into many languages, and it allows a variety of animations of the hero - not only walking, it is possible to combine the collected items... More details can be found in other manuals here on GameStylus.com. We recommend continuing here.
Everything described in this manual can also be seen in the video above on this page.
Do you want to create mobile games? Start now! It has never been easier! And also let your friends know! Finally you can do what you've always wanted to do!
