Help: How to create a game
– Creating a game step-by-step
Game Graphics
- Inserting graphics to a game:
images and animations
Don't miss
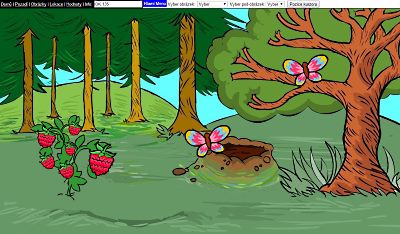
Inserting graphics and animations into the scenes
Various graphics and animations are inserted directly into the locations (scenes) where they are shown in the game. The only exceptions are the animations of the main character of the game – they can be used throughout the game, and therefore are inserted into a special location called For tests and common animations.
If you have already uploaded images and backgrounds, as described in Game graphics - basic advices and techniques, you can click the item Locations in the top menu. And now you can choose the location where you want to place the images. If no location exists yet, you need to create it by pressing the button Insert a New Location. Then – in the main menu in the center of the screen - choose the right background.
Graphics that do not move
The simplest graphical objects in the game are the ones that do not move. Such objects are, for example a bush, a table or a column in the foreground, behind which the hero can walk. Or they may be scissors, hammer or a flower, which the hero takes (to use them later).
How to insert a still image
 The still objects must be inserted directly to the appropriate location. Use the main menu - the button Add objects to the scene. Then select an image at the top – and then a sub-image, if necessary. The image appears at the mouse cursor and you can place it to the scene (just click and it is placed).
The still objects must be inserted directly to the appropriate location. Use the main menu - the button Add objects to the scene. Then select an image at the top – and then a sub-image, if necessary. The image appears at the mouse cursor and you can place it to the scene (just click and it is placed).
You can use the button Cursor Position at the top to change the position of the cursor to the image. This way you can place the image even to – or slightly behind – any corner of the scene if it is what you need.
This way you can place all the necessary stationary images to the location.
Tip: If you press CTRL when placing an image, the image will stay at your cursor. This way you can easily place the same image many times if needed.
How to edit a still image
If you need to change the location of an image, go to the main menu again, click the button Edit Objects. (Before using this button you may use the button Show/Hide numbers of Objects – to see the image numbers so you can edit them more easily).
Now you can select the object (image) you want to edit – using the selector at the top. And now you can move the object using the arrows at the top. If you press the Shift key at the same time, the movement will be faster.
You can also adjust the size of the image (100% = full size, 50% = half etc.). All such changes must be saved by clicking the button Save at the top! You may press the star (*) button (at the top) to hide (and again to show) all other objects except the one you selected. Use the - (minus) button to hide the currently selected object so you can edit the scene without it - if needed. This hiding feature works only in the game editor, not in the game itself!
If you hover the mouse pointer over the word more... at the top then you can see some additional options. There you can, for example, delete an object from the scene. More detail will be provided about these options later. Now you should just know that you can set here – for example - which objects are more in the front or back, or when the objects are visible and when they are not.
Animations: Moving graphics
Put more life to your game using animations, for example, flying birds, running water or walking characters. There are special animations as well - animations of the main hero - which we will explain later.
How to insert an animation
An animation can be inserted like a still image, with only a few minor differences. We start at the main menu again, this time click on Add anim. Objects to the Scene. At the top, you can choose an image and a sub-image. Using your mouse, place the image to the desired place. Place all steps (frames, phases) of one animation step by step (don’t re-opened the main menu until the animation is finished). Here are just two examples:
1) An arrow: Select an image of an arrow and click to place it to the scene. Then place the image again, shifted a little bit in the direction of flight. And again. And again. Until the target is finally reached.
2) A flying bird: The procedure will be similar to that of the flying arrow, only the image will change (the arrow looks always the same, but the bird has flapping wings). So you will gradually place - in different places - different sub-images of the same animation.
When the animation is finished, go to the Main menu. If you press Add anim. Objects to the Scene again, a new animation begins. If you want to add more frames (steps) to an existing animation, you can place them now – but they are placed to a new animation and you would have to edit them later to place them to the existing animation (more about it below).
Tip: If you press CTRL when placing a sub-image, then the next sub-image in the series will appear automatically. So you can animate easily. If you press SHIFT, the step of the animation does not change - so this and the following image are displayed simultaneously in one step of the animation.
How to edit or play the animation
You can adjust the animation in the same way that you edit the still images: In the Main menu click Edit Anim. Objects. Again, before this, you can switch on the numbers of the animated objects.
Select any frame of any animation you want to edit and then use the top buttons with arrows to shift it (with the SHIFT key they will move faster). Or you can change the size of the image. Do not forget to save all changes made!
The button Save (above) always saves changes made to the position and size of all animated objects in the scene.
If you select any image and press Step, the next step of the same animation shows. If this is the last step of the animation, then the animation goes to the first step again. All other objects in the scene are hidden during this. (To let the stationary objects remain visible while editing, use the menu more... - use the button: Do not hide objects when stepping. The same button can be used later to switch the hiding on again.) If you click Run, the animation - to which the selected image belongs – starts. After the animation is finished it stops.
The animations in the editor are shown only approximately. You should always check the proper functioning of the animation after setting up the game in the GameStylus app on your mobile device. (One more thing: If your animation has multiple images in one step, using the Step button will show only the first one. The Step button also hides all the animation/still objects that are not part of the step. Use the Run button to run the animation with - or without – showing all the other objects on the scene.)
Press the star (at the top) to hide/show all images except the selected one.
Use the - (minus; at the top) to hide the currently selected image - and you can edit the scene without it, if you need to. This hiding only works in the editor, not in the game itself!
Roll your mouse cursor over the word more... at the top to show additional features - such as removing the selected object from the scene. You can also change the animation, in which the selected image belongs (just change the Animation num.), and its step. If you, for example, find that you have accidentally put the animation step 2 as step 3, you can change it here. You can also move the image from one animation to another.
It is also possible to determine how long any step is shown - in hundredths of seconds. So if you enter 100, the image will be displayed for 1 second and then the next step of the animation will be shown.
You can set other features of the animation here as well – if the animation repeats over and over again or if it runs back and forth - and precisely how many times.
Tip: On the top right you can see the + sign. If you press it and then click anywhere on the scene, a cross appears, which is always visible (until you click the + button again). This way you can mark any place - for example when you need to place more steps of one animation to the same place, to align objects, etc.
Functions for advanced users we will discuss in another article.
Animations of the main character
You can animate the main hero of the game similarly to any other animation, with only a few differences:
1) The animations of the hero must be always inserted to the location called For tests and common animations.
2) The animations must be named.
 The simplest animation of the hero can even be not an animation at all, but just one frame, one image of the hero. But in this case the hero won‘t walk naturally, it will just shift.
The simplest animation of the hero can even be not an animation at all, but just one frame, one image of the hero. But in this case the hero won‘t walk naturally, it will just shift.
A good game will probably include these animations of the hero:
1) walking left and walking right - and usually up and down; useful may be even diagonal walking down/right, down/left, up/right, up/left. Sometimes the diagonal walking is better than the left/right ones. In some 2D (flat) games all you need is walking to the right and to the left.
2) hero standing still in all the directions - right, left, up, down
Other animations depend on the storyline of the game. You may need to create an animation for the hero crawling, jumping, climbing... Your imagination has no limits.
Tips for the animations of the main character
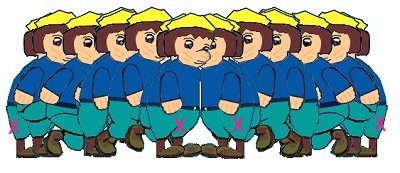
Each animation of walking of the main hero must begin and end with the same phase (frame). It should not contain the hero in a stationary position. Why? Let’s look at our hero: He/she will stand still. Then he/she starts walking, frame after frame. To walk smoothly, none of the frames should be the one where the hero stands still. The first image is thus a step in the right direction; whereas the last step is the same as the first one. In the game, the walking animation repeats over and over again, until the hero is in the selected destination. There it stops.
Tip: Animations of walking - in all directions - should start with the same step and have the same phases. Why? Because when the hero changes direction during walking, the change will be smooth this way. He/she will just go from – let’s say - phase 3 of animation walking to the left to phase 4 of the animation down.
Note: Take a look at the picture of the hero here – you can see the frames of hero standing still marked with red X. They should be not there. The last step should be the same as the first step – stepping out. It is advisable to draw the hero in such a way so that the transition from rest to step out seems natural.
Note: If you animate the hero walking to the right, the figure actually has to move to the right. The frames (steps) of the animation must not be in the same place, because then the hero would walk on the spot, not in the right direction. The same scenario applies for all the other directions.
The hero standing on a spot doesn’t have to move, of course. The animation of a still hero looking downward can perform something like boredom – the animation is triggered when the player is doing nothing for some time. In other directions – when standing on the spot – the hero can perform looking to this direction - the animations are triggered when the player taps the screen in that direction. Or simply one picture can be used for these purposes - and then the hero will just be standing still.
The animations of the hero standing on the spot are repeated over and over again. If you want to stop them after the last frame, set the duration of the last frame to 1,500,000 or greater. Then, after the last step, the animation stops. This applies even if the animation has only one step. Note: If you don’t stop the animation this way then later the hero won’t be bored – because the GameStylus system thinks you want to perform this animation.
It remains to add that the editor even offers a tool for fine tuning the walking of the main character. More about this in another article.
Where to find more information?
We recommend: A few fundamental tips for graphics, FAQ: Frequently Asked Questions, Basic instructions on creating games
